Memahami Satuan Persen (%) dalam CSS
Apa pentingnya mempelajari ini?
Dasar Pembuatan Website Responsive
Website yang responsive adalah website yang layoutnya dapat beradaptasi dengan ukuran layar pengguna, oleh sebab itu komponen pada website diharuskan untuk memiliki ukuran yang elastis atau sifatnya tidak tetap.

Untuk dapat memiliki sifat elastis ini, kita memerlukan satuan ukuran yang dapat berubah sesuai dengan ukuran layar. Satuan yang memiliki perilaku demikian hanyalah persen dan viewport.
Mempertajam Kemampuan Layouting
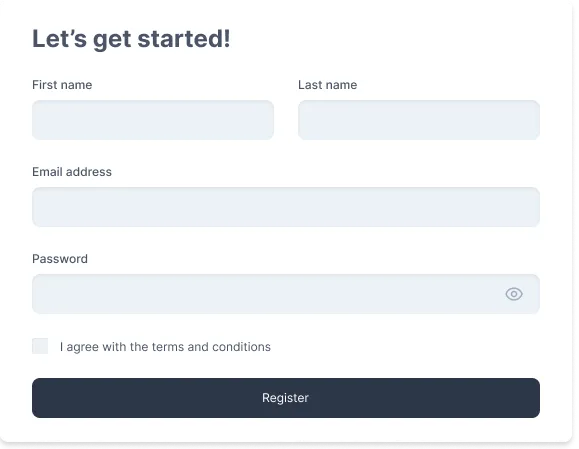
Dalam desain UI terkadang kita melihat terdapat komponen yang memiliki ukuran relatif dari container-nya. Container adalah elemen yang membungkus komponen lain, atau biasa juga disebut sebagai elemen parent. Misal seperti gambar di bawah ini:

Container atau parent dari komponen tersebut adalah kotak putih yang memiliki bayangan, sedangkan input nama, email, password, checkbox, dan tombol register adalah konten atau child dari komponen tersebut.
Dalam komponen tersebut, terlihat bahwa input first name dan last name memiliki ukuran setengah dari container. Untuk bisa membuat persis seperti desain tersebut, tentu akan sangat sulit jika menggunakan satuan pixel sebagai ukuran lebar inputnya.
Mengapa begitu? karena kita jadi perlu menghitung mempertimbangkan ukuran container, jarak antar child, dan sebagainya. Melakukan perhitungan semacam itu akan memakan waktu, apalagi jika suatu hari ukuran container-nya berubah, maka kita juga harus mengatur dan menghitung ulang ukurannya.
Di sinilah satuan persen berperan besar untuk mempermudah kita dalam merealisasikan layout UI tersebut.
Cara Kerja Satuan Persen dalam CSS
Acuan Persentase adalah Elemen Container
Misalnya kita memiliki kode seperti di bawah:
<body>
<div style="width: 50%; height: 20px; background-color: red;"></div>
</body>Elemen <div> tersebut memiliki width atau lebar sebesar 50%. Container atau parent dari <div> tersebut adalah <body>. <body> memiliki ukuran default yaitu lebar sebesar layar perangkat pengguna.
Dengan demikian, kita dapat menyimpulkan bahwa karena container-nya adalah <body>, maka <div> tersebut akan memiliki ukuran lebar yang memenuhi setengah <body> (50% dari lebar layar).
Berikut adalah demo kodenya:
Lalu misalkan di dalam <div> tersebut terdapat elemen yang ukuran lebarnya 50% juga, maka elemen tersebut akan memiliki lebar 50% dari <div> tersebut.
Hal ini juga berlaku pada height.
Sebagai contoh apabila elemen container memiliki height sebesar 20px dan terdapat child dengan height sebesar 100%, maka child tersebut akan memiliki height sebesar 20px juga (memenuhi height container).
Contoh:
<body>
<div style="width: 50%; height: 20px; background-color: red;">
<div style="width: 50%; height: 100%; background-color: blue;"></div>
</div>
</body>Demo:
Dengan demikian kalian sudah memahami bagaimana cara kerja satuan persen pada CSS. Sangat mudah bukan?
Terima kasih sudah membaca.